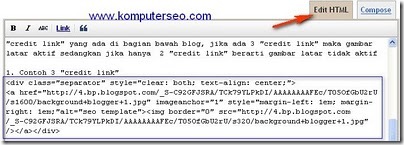
Terkadang buat disaat membuat postingan blog kita mengupload gambar ke dalam postingan, namun karena kesalahan posisi kursor saat upload gambar maka gambar muncul di tempat /lokasi yang tidak diinginkan. Sebenarnya bisa saja gambar tersebut di cut (dalam mode compose) tetapi biasanya ada script gambar yang tertinggal. Salah satu cara yang bisa dilakukan adalah dengan mengakktifkan mode "Edit HTML" , kemudian cut kode gambar ke lokasi yang diinginkan.
Perhatikan kode gambar yang akan di pindahkan, kodenya diawali dengan
<div class="separator" style="clear: both; text-align: center;">
dan di akhiri dengan </div>
Copy atau cut semua code tersebut ke lokasi yang diinginkan, kemudian paste.
Kembali ke mode "Compose", jika berhasil maka letak gambar akan berpindah ke lokasi yang diinginkan.
Untuk mengatur perataan gambar, bisa dilihat pada kode : text-align: center;
Untuk rata kiri ganti kata center menjadi left
Untuk rata kiri ganti kata center menjadi right
Untuk tips lain tentang blogspot bisa dilihat disini panduan membuat blog gratis
<div class="separator" style="clear: both; text-align: center;">
dan di akhiri dengan </div>
Copy atau cut semua code tersebut ke lokasi yang diinginkan, kemudian paste.
Kembali ke mode "Compose", jika berhasil maka letak gambar akan berpindah ke lokasi yang diinginkan.
Untuk mengatur perataan gambar, bisa dilihat pada kode : text-align: center;
Untuk rata kiri ganti kata center menjadi left
Untuk rata kiri ganti kata center menjadi right
Untuk tips lain tentang blogspot bisa dilihat disini panduan membuat blog gratis
 02.47
02.47
 Tutorial Komputer
Tutorial Komputer



 Posted in:
Posted in: 



















































.gif)
.gif)










0 komentar:
Posting Komentar