Dalam postingan ini kita akan mencoba membahas sebuah Tips SEO : Menggunakan Browser linx untuk mendeteksi error html, css, javascript, iframe, di dalam blog/website. Linx adalah sebuah browser berbasis text yang dirancang oleh penggiat open source untuk mendeteksi kesalahan sebuah halaman html atau script varian lainnya yang berbasis web. Linx mampu mendeteksi kesalahan yang terjadi di dalam sebuah halaman web yang mengandung script html, css, javascript, iframe dan script sejenis lainnya. Pesan kesalahan maupun peringatan yang ditampilkan sangat detail jika dibandingkan dengan tools html/xhtml/css validator yang berbasis grafis. Dan dari situs resmi google menyarankan menggunakan linx untuk menganalisis kesalahan script di dalam sebuah web/blog . menurut google cara keja linx dalam menganalisis kesalahan script di dalam sebuah website sangat mirip dengan cara kerja spider google dalam menganalisis isi sebuah web/blog.
Linx merupakan sebuah software yang berukuran kecil sekitar 1,68 MB, bisa didownload secara gratis di situs linx
Agar tidak salah download bisa dilihat gambarnya di bawah ini (Linx untuk windows XP), untuk pengguna Linux, "Linx for Linux" bisa browsing di google.atau bisa dicari dihalaman berikut http://lynx.isc.org/lynx2.8.5/index.html
Linx merupakan sebuah software yang berukuran kecil sekitar 1,68 MB, bisa didownload secara gratis di situs linx
Agar tidak salah download bisa dilihat gambarnya di bawah ini (Linx untuk windows XP), untuk pengguna Linux, "Linx for Linux" bisa browsing di google.atau bisa dicari dihalaman berikut http://lynx.isc.org/lynx2.8.5/index.html
Setelah download software linx, selanjutnya instal di komputer anda.
Saat membuka software tersebut , anda harus terkoneksi ke internet agar proses pencarian error bisa berfungsi dengan baik.
karena tampilan browsernya berbasis text, maka tampilannya mirip tampilan DOS atau Linux Console.
Untuk menggunakan Linx bisa ikuti prosedur berikut:
1. Halaman awal akan tampil seperti di bawah ini:
Saat membuka software tersebut , anda harus terkoneksi ke internet agar proses pencarian error bisa berfungsi dengan baik.
karena tampilan browsernya berbasis text, maka tampilannya mirip tampilan DOS atau Linux Console.
Untuk menggunakan Linx bisa ikuti prosedur berikut:
1. Halaman awal akan tampil seperti di bawah ini:
Tekan tombol tanda tanya ? di keyboard
2. Setelah muncul halaman berikut
2. Setelah muncul halaman berikut
Gunakan tanda panah untuk menggeser kursor,
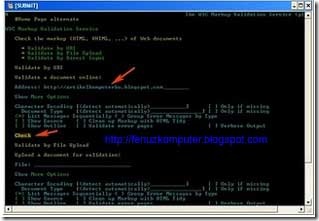
di bagian HTML Validation services pilih " W3C HTML Validation Services" tekan enter
3. Setelah muncul halaman berikut:
di bagian Address ketik url blog
Kemudian tekan tanda panah untuk berpidah ke bagian Check , tekan enter untuk memulai pencarian kesalahan di dalam halaman blog
di bagian HTML Validation services pilih " W3C HTML Validation Services" tekan enter
3. Setelah muncul halaman berikut:
di bagian Address ketik url blog
Kemudian tekan tanda panah untuk berpidah ke bagian Check , tekan enter untuk memulai pencarian kesalahan di dalam halaman blog
Jika berhasil akan muncul kesalahan (error dan warning) semakin kecil kesalahan maka semakin bagus blog anda
5. Selajutnya bisa lakukan pengecekan kesalahan yang lain
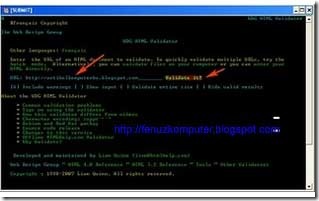
Di langkah no 2, pilih WDG HTML Validator
Masukkan url blog kemudian pilih validate it
5. Selajutnya bisa lakukan pengecekan kesalahan yang lain
Di langkah no 2, pilih WDG HTML Validator
Masukkan url blog kemudian pilih validate it
Catatan: klik gambar untuk memperbesar ukurannya.
Solusi:
Anda bisa membandingkan beberapa template, pilihlah template yang paling kecil errornya.
Atau bisa juga melakukan simulasi dengan mengurangi widget yang bernasalah dan mengganti dengan widget lain yang sejenis namun tidak menimbulkan error.
Silahkan dicoba tips di atas, mudah-mudahan bisa membantu dalam melakukan optimasi mesin pencari, serta bisa membantu mendeteksi link yang bermasalah di dalam blog
Solusi:
Anda bisa membandingkan beberapa template, pilihlah template yang paling kecil errornya.
Atau bisa juga melakukan simulasi dengan mengurangi widget yang bernasalah dan mengganti dengan widget lain yang sejenis namun tidak menimbulkan error.
Silahkan dicoba tips di atas, mudah-mudahan bisa membantu dalam melakukan optimasi mesin pencari, serta bisa membantu mendeteksi link yang bermasalah di dalam blog
 17.50
17.50
 Tutorial Komputer
Tutorial Komputer







 Posted in:
Posted in: 



















































.gif)
.gif)










0 komentar:
Posting Komentar