Cara membuat background pada judul postingan blog. Bagi kawan-kawan yang mempunyai blog dan di blognya pada bagian judul postingan ingin membuat background yang warnanya bebrbeda dengan background utama maka anda bisa mengubah sedikit script pada template anda. Menurut beberapa sumber yang pernah saya baca agar blog lebih seo friendly maka judul postingannya di buat lebih besar ukurannya dari ukuran teks isi postingan, dan lebih kecil dari ukuran teks dan deskripsi header. Selain itu membuat background pada judul postingan bisa memudahkan pengunjung melihat judulnya, dan katanya lebih memudahkan search engine mendeteksi keyword yang ada di judul tersebut.
Contoh judul postingan yang di-ubah background-nya bisa dilihat seperti gambar di bawah ini.
Contoh judul postingan yang di-ubah background-nya bisa dilihat seperti gambar di bawah ini.
Untuk mengubah /membuat background judul postingan lakukan prosedur berikut:
1. Di dashboard pilih Rancangan , Edit HTML
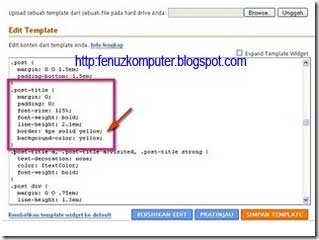
Cari kode : post-title {
1. Di dashboard pilih Rancangan , Edit HTML
Cari kode : post-title {
Di bagian bawah post-title { , masukkan kode
line-height: 2.1em;
border: 4px solid #000099;
background-color: #000099;
atau
line-height: 2.1em;
border: 4px solid yellow;
background-color: yellow;
catatan: #000099 adalah kode hexadesimal untuk warna biru (bisa gunakan warna lain)
Selain menggunakan kode warna hexadesimal anda juga bisa menggunakan warna seperti: yellow , red, pink, blue,green, black, dll.
Tampilan scriptnya seperti di bawah ini
post-title {
margin: 0;
padding: 0;
font-size: 125%;
font-weight: bold;
line-height: 2.1em;
border: 4px solid yellow;
background-color: yellow;
atau:
post-title {
margin: 0;
padding: 0;
font-size: 125%;
font-weight: bold;
line-height: 2.1em;
border: 4px solid #000099;
background-color: #000099;
Beberapa postingan lain yang membahas tentang panduan membuat blog bisa dilihat disini cara membuat blog
line-height: 2.1em;
border: 4px solid #000099;
background-color: #000099;
atau
line-height: 2.1em;
border: 4px solid yellow;
background-color: yellow;
catatan: #000099 adalah kode hexadesimal untuk warna biru (bisa gunakan warna lain)
Selain menggunakan kode warna hexadesimal anda juga bisa menggunakan warna seperti: yellow , red, pink, blue,green, black, dll.
Tampilan scriptnya seperti di bawah ini
post-title {
margin: 0;
padding: 0;
font-size: 125%;
font-weight: bold;
line-height: 2.1em;
border: 4px solid yellow;
background-color: yellow;
atau:
post-title {
margin: 0;
padding: 0;
font-size: 125%;
font-weight: bold;
line-height: 2.1em;
border: 4px solid #000099;
background-color: #000099;
Beberapa postingan lain yang membahas tentang panduan membuat blog bisa dilihat disini cara membuat blog
 03.07
03.07
 Tutorial Komputer
Tutorial Komputer




 Posted in:
Posted in: 



















































.gif)
.gif)










0 komentar:
Posting Komentar