Cara menghilangkan garis bawah link di blogspot. Mungkin ada kawan-kawan yang menggunakan template blog yang di download dari Internet,saat anda memasang template tersebut di blog anda ternyata disetiap link akan otomatis ada garis bawah link-nya, contohnya seperti link pada template denim yang saya gunakan di blog saya. pada link adsense PTC Lokal ada garis bawah-nya.
Untuk memudahkan menghilangkan garis bawah link tersebut, anda perlu menambahkan script css, ke template anda. script ini saya dapatkan ketika googling dan ketemu di blog teman menghilangkan garis bawah link
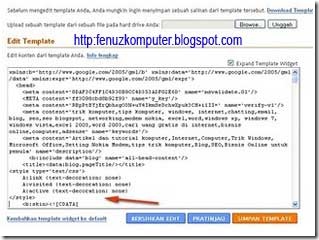
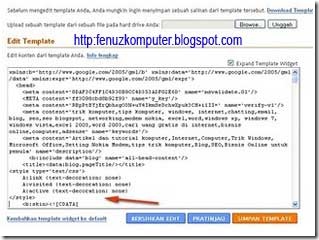
1. Login ke dashboard , tata letak , edit html

1. Login ke dashboard , tata letak , edit html

cari kode berikut:
<b:skin>< 03.12
03.12
 Tutorial Komputer
Tutorial Komputer



 Posted in:
Posted in: 



















































.gif)
.gif)










0 komentar:
Posting Komentar