
Cara menghilangkan Navigasi Bar (Navbar) Blogger (Auto hide Navbar). Mungkin anda kadang melihat blog yang masih menampakkan navigasi bar.Secara default saat anda membuat blog,akan tampak navigasi bar yang terletak di bagian atas blog. Navigasi bar berguna untuk mempercepat login ke account blog anda untuk mengedit atau menambah postingan. Karena anda bisa langsung menekan tombol Sign in untuk masuk ke dashboard blog anda.
Apabila anda telah menghilangkannya, maka untuk melakukan pengeditan atau menambah postingan, anda harus log in ke account blog anda pakai url:
http://www.blogger.com

Untuk menyembunyikannya, anda bisa gunakan prosedur berikut:
1. Login ke dashboard anda
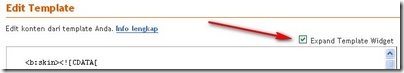
2. Pilih Tata Letak => Edit Html => Centang "Expand Template Widget"

3. Kemudian cari kode seperti di bawah ini

Artikel Komputer, SEO, Tutorial Komputer, Bisnis Online, Perbaikan Komputer, Game, Belajar Photoshop, Buat Web
Recent Posts
Tags
- Antivirus (13)
- Bisnis Online (25)
- Cara buat email (11)
- cara download video dari youtube (4)
- Cara Recovery Data (2)
- Cara Service Laptop (5)
- Data dan password recovery (12)
- Download e-book gratis (10)
- Driver Komputer (8)
- Facebook (6)
- Firefox (7)
- Internet (27)
- Jual Games Komputer (1)
- Software (35)
- Tips dan Tutorial Blogger Blogspot (60)
- Tips Trik dan Tutorial Windows 7 (43)
- Tips Trik dan Tutorial Windows Vista (30)
- Trik Windows (74)
- Tutorial Microsoft Word 2007 (2)
- Twitter (9)
Archives
-
▼
2009
(161)
-
▼
Februari
(17)
- Cara add url (daftar) blog atau website ke google
- Menambah /memasang widget Google Translate ke blog
- Menghasilkan dollar gratis dari google adsense for...
- Mengubah nama registrasi pemilik (Owner ) komputer...
- Menambah (memasang) icon status yahoo messenger (y...
- Cara burning (membuat) feed blog di feedburner (bl...
- Menambah Url Blog Ke Status Message Yahoo Messenger
- Menambah (Memasang) Widget Pingbox Yahoo Messenger...
- Mengatur show dan hidden file di windows explorer
- Memasang /menambah widget google pagerank ke blog
- Cara tambah font Windows (Install font windows)
- Cara tambah gadget html/javascript ke blog
- Kode curang (cheat) game solitaire
- Mengatur tampilan taskbar
- Atur tampilan Start Menu Windows XP
- Memasang/menambah widget Alexa rank pada sidebar blog
- Cara menghilangkan Navigasi Bar (Navbar) Blogger (...
-
▼
Februari
(17)
Mengenai Saya

- Tutorial Komputer
- Nama saya Andri. Menggeluti Bisnis Online, Jasa desain web, Komputer, dan Photography. Menerima : -Service Komputer/Notebook -Jasa Membuat Web Toko Online -Jasa Seo -Edit Foto
Update Manual Anti Virus
Diberdayakan oleh Blogger.
Copyright © 2011 TUTORIAL KOMPUTER | Powered by Blogger
 04.04
04.04
 Tutorial Komputer
Tutorial Komputer

 Posted in:
Posted in: 


















































.gif)
.gif)










0 komentar:
Posting Komentar